Manuels d'aide
Easy MEMOry: Manuel d'utilisation avancé [Modifié en Janvier 2011 ]
Créer une planche de jeu
1. Définition d'une planche de jeu
Une planche de jeu est un jeu de mémoire personnalisé pour Easy MEMOry. Quand vous créez une planche de jeu, vous donnez aux joueurs un nouveau jeu de mémoire. Vous pouvez personnaliser beaucoup de caractéristiques :
- Les images des cartes
- Les textes d'aides des cartes
- Les sons des cartes
- Le dos des cartes
- L'arrière plan du jeu
- La barre d'icones
- Les boutons
- Les sons du jeu
- Ecran de fin de partie
- Vous pouvez également créer de nombreux scénarios
Vous pouvez choisir de personnaliser toutes ces caractéristiques et vous devez créer les fichiers Cards.txt et Games.txt (cf. ci-dessous pour le format et des exemples de ces fichiers). Vous pouvez aussi décider de ne personnalisez que Les images des cartes et Le dos des cartes. Dans ce cas vous n'avez pas besoin des fichiers Cards.txt et Games.txt, juste de vos images. (cf. plus loin Une carte : qu'est ce que c'est ? et Créer le dos des cartes)
Le plus important : Pour créer une planche de jeu, vous devez commencer par créer un sous répertoire, avec le nom de votre choix, dans le répertoire EasyMemory/Planches. Ensuite, vous devrez y mettre tous les fichiers nécessaires à votre planche de jeu.
ASTUCE
Vous pouvez créer vos propres planches de jeu avec seulement des images dans un sous répertoires.
Si vous voulez personnaliser davantage votre planche de jeu en modifiant par exemple, l'image de fond, le texte associé aux cartes... vous devez créer les fichiers Games.txt et Cards.txt, tous les paramètres sont décrits ici.
Le plus facile reste quand même d'utiliser GamesBuilder l'outil gratuit fourni avec Easy MEMOry Pro.
2. Une carte : qu'est ce que c'est ?
Une carte peut être une simple image ou une image avec :
- un son (optionnel),
- un texte affiché pendant le jeu (optionnel)
- un texte affiché à la fin du jeu (optionnel)
Dans le premier cas, vous avez juste à rassembler des images, les retailler à une taille similaire et les copier dans le répertoire de votre planche de jeu. Dans le second cas, vous devez rassembler les images et les sons (si vous le souhaitez), les copier dans votre sous répertoire et créer le fichier Cards.txt (cf. ci-dessous).
Vous pouvez soit créer un ensemble d'images complètement disparates, soit vous baser sur un thème de base (les fusées, les drapeaux des pays, des tableaux célèbres...). Vous devez avoir suffisamment de cartes pour que les joueurs puissent jouer avec beaucoup de cartes à l'écran, même avec une grande résolution (1024*768 ou plus). Il faut également que les joueurs puissent faire plusieurs parties sans retrouver trop souvent les mêmes cartes.
Ces images peuvent être au format jpg ou gif (la transparence est gérée).
Le format des sons est le format de Sun (fichiers .au avec 8khz et sous-format Mu-Law 8bit)
Les textes d'aides associés aux cartes sont affichés en même temps que les cartes (pendant la partie ou à la fin) en texte simple en base de l'écran dans la version freeware. Dans la version shareware, vous pouvez afficher ces textes en format enrichi avec des balises HTML. Cet affichage peut se faire dans la fenêtre de jeu, à gauche des cartes ou dans une fenêtre séparée. cf [Texte jeu] and [Texte fin] dans le section Créer le fichier des cartes .
3. Créer le dos des cartes
Vous devez créer une image pour le dos des cartes de la même taille que la plus grande de vos images.
Si vous ne voulez pas créer un fichier Games.txt vous devez utiliser le format gif pour cette image et l'appeler z_dos.gif. Sinon vous pouvez utiliser les formats gif ou jpg et l'appelez comme vous voulez (à condition que le nom commence par z_, cf. format Games.txt ci-dessous)
4. Créer le fichier des cartes
Vous devez décrire les cartes dans un fichier texte : Cards.txt. (anciennement Cards.dat)Vous pouvez le créer avec notepad par exemple.
La première ligne de ce fichier doit être "STRUCT_VERSION=700". Vous devez ensuite ajouter une ligne par carte. La structure des lignes est :
[ID]=[Image];[Son];[Text carte];[Texte jeu];[futur];[Texte fin];[futur]
Il ne doit pas y avoir d'espace autour des signes = et ;.
ASTUCE
Vous pouvez créer vos propres planches de jeu avec seulement des images dans un sous répertoires.
Si vous voulez personnaliser davantage votre planche de jeu en modifiant par exemple, l'image de fond, le texte associé aux cartes... vous devez créer les fichiers Games.txt et Cards.txt, tous les paramètres sont décrits ici.
Le plus facile reste quand même d'utiliser GamesBuilder l'outil gratuit fourni avec Easy MEMOry Pro.
| [ID] | Identifiant unique de la carte. |
| [Image] | Nom du fichier de l'image de la carte (format jpg ou gif). Il ne doit pas commencer par z_ |
| [Son] | Nom du fichier son de la carte. Le son est joué quand la carte est affichée. (fichier .au avec 8khz et Mu-Law 8bit sous format) |
| [Text carte] | Texte affiché au-dessus de l'image de la carte, en utilisant la police décrité par la propriété CardFont de votre scénario ou de votre planche de jeu. (cf Créer le fichier du jeu et Les scénarios). (Les balises Html sont autorisées, voir la liste complète Annexe/Liste des balises HTML) |
| [Texte jeu] | Texte de commentaire de la carte affiché pendant la partie quand le joueur clique sur une carte découverte. Pour choisir le mode d'affichage de ce texte, utilisez la propriété game_TextMode décrite ci-dessous dans Créer le fichier du jeu (Les balises Html sont autorisées, voir la liste complète Annexe/Liste des balises HTML) |
| [Texte fin] | Texte de commentaire de la carte affiché à la fin de la partie quand le joueur clique sur une carte découverte. Pour choisir le mode d'affichage de ce texte, utilisez la propriété game_EndTextMode décrite ci-dessous dans Créer le fichier du jeu (Les balises Html sont autorisées, voir la liste complète Annexe/Liste des balises HTML) |
| [futur] | Non utilisé par Easy MEMOry v6.20 - Utilisation future. |
Exemple du fichier Cards.txt de la planche Les cris des animaux :
5. Aspect du jeu
Vous pouvez ajouter une image d'arrière plan à votre planche de jeu. Vos cartes seront affichées sur votre joli arrière plan au lieu d'être affichée sur l'arrière plan par défaut (de type "bois").
Vous devez choisir votre type d'arrière plan : mosaïque ou image unique. Vous devez alors trouver ou créer l'image. Vous devez la sauvegarder sous le nom : z_Background.jpg. Maintenant il ne vous reste plus qu'à renseigner les propriétés suivantes dans le fichier de description de votre planche de jeu : Games.txt. (cf. ci-dessous)
- game_BackgroundAlignH
- game_BackgroundAlignV
- game_BackgroundLight
- game_BackgroundColor
Vous pouvez également changer l'apparence des boutons Easy MEMOry Vous avez besoin de 2 images (positions haute et basse) au format gif ou jpg. Ces images doivent être dans le sous répertoire de votre planche de jeu. Ces images doivent également posséder un espace assez grand pour l'affichage des labels des boutons (115x15 pixels). Pour paramétrer vos propres boutons, vous devez ajouter la propriété game_Button dans votre fichier Games.txt. (cf Créer le fichier du jeu ci-dessous)
6. Les sons du jeu
Vous pouvez ajouter des sons à votre planche de jeu. Quand les joueurs feront une partie avec votre planche, ils entendront vos sons à la place des sons par défaut de Easy MEMOry. Vous pouvez ajouter les 3 sons ou seulement 1 ou 2.
Les 3 sons possibles :
- Bonne série (game_SoundOK) : Vous l'entendrez chaque fois que vous arriverez à former une série complète de cartes identiques ;
- Mauvaise série (game_SoundBad) : Vous l'entendrez chaque fois que vous formerez une série ayant des images différentes ;
- Fin du jeu (game_SoundEnd) : Vous l'entendrez quand vous aurez réussi à trouver tous les groupes d'images identiques.
Pour ajouter un son :
- Trouvez le ou créez le au format .au (8kHz et sous format Mu-Law 8bit) ;
- Mettez les fichiers .au dans le répertoire de la planche de jeu ;
- Ajoutez la propriété correspondante (game_SoundOK, game_SoundBad ou game_SoundEnd)
dans le fichier de description
de la planche (Games.txt) avec le nom du fichier son. ex :
game_SoundOK=OK.au
7. Créer le fichier du jeu Modifié
Vous devez décrire la planche de jeu dans un fichier texte : Games.txt (anciennement Games.dat). Vous pouvez le créer avec notepad par exemple.
La première ligne de ce fichier doit être "STRUCT_VERSION=700". Vous devez ensuite ajouter une ligne pour chaque propriété. La structure des lignes est la suivante :
[Nom de la propriété]=[Valeur];[Valeur2];...
Il ne doit pas y avoir d'espace avant ou après le =. Les propriétés possibles pour votre planche de jeu sont décrites dans le tableau ci-après. (Attention elles sont sensibles aux minuscules/majuscules). Elles doivent toutes commencer par game_. Dans le fichier Games.txt, vous pouvez aussi trouver des lignes commençant par un chiffre. Ce sont des lignes de scénario. Elles sont décrites plus loin.
Certaines propriétés, comme CardFont nécessitent plusieurs valeurs. Celle-ci sont séparées par des points-virgules ;
ASTUCE
Vous pouvez créer vos propres planches de jeu avec seulement des images dans un sous répertoires.
Si vous voulez personnaliser davantage votre planche de jeu en modifiant par exemple, l'image de fond, le texte associé aux cartes... vous devez créer les fichiers Games.txt et Cards.txt, tous les paramètres sont décrits ici.
Le plus facile reste quand même d'utiliser GamesBuilder l'outil gratuit fourni avec Easy MEMOry Pro.
| Propriété | Valeur | Description |
|---|---|---|
| game_TitleUS Nécessaire |
Texte | Titre anglais de la planche de jeu |
| game_TitleFR Nécessaire |
Texte | Titre français de la planche de jeu. |
| game_Author | Texte | Votre nom, il apparaîtra dans la fenêtre à propos de la planche. |
| game_Email | Votre adresse email, pour que les utilisateurs de votre planche puissent vous contacter (dans la fenêtre A propos de la planche...) | |
| game_Website | URL | L'adresse de votre site internet afin que les joueurs puissent le visiter (dans la fenêtre A propos de la planche...) |
| game_Version | String | Le numéro de version de votre planche, vous pouvez également indiquer la date. |
| game_SoundOK | fichier .au | Nom du fichier son que vous entendrez chaque fois que vous arriverez à former une série complète de cartes (ex: OK.au) |
| game_SoundBad | fichier .au | Nom du fichier son que vous entendrez chaque fois que vous formerez une série ayant des images différentes (ex Bad.au) |
| game_SoundEnd | fichier .au | Nom du fichier son que vous entendrez quand vous aurez réussi à trouver tous les groupes de cartes. (ex End.au) |
| game_BackCard | fichier au format jpg ou gif et commençant par z_ | Nom du fichier de l'image du dos des cartes. |
| game_Level | 1 à 5 |
Pour indiquer si votre planche est très spécialisée (valeur 5) ou au contraire très généraliste (valeur 1). Une planche contenant des images très variées (un arbre, un animal, une maison...) sera très généraliste et aura la valeur 1. Une planche contenant des images très spécifiques (différentes images de chat persan) sera très spécialisée et aura la valeur 5. |
| game_BackgroundAlignH Nécessaire pour Arrière plan |
MOSAIC / LEFT / CENTER / RIGHT | Choisissez MOSAIC si vous voulez que votre image soit répétée pour remplir tout l'arrière plan. Sinon choisissez l'alignement horizontal pour votre image. Bien entendu, si vous n'ajoutez pas d'image d'arrière plan, vous ne devez pas ajouter cette propriété. |
| game_BackgroundAlignV | MOSAIC / TOP / CENTER / BOTTOM | Cette propriété vous permet de déterminer l'alignement horizontal de votre image. Elle est centrée par défaut. Vous ne devez l'utiliser que si la propriété game_BackgroundAlignH n'a pas la valeur MOSAIC. |
| game_BackgroundColor Nécessaire pour Arrière plan |
rouge,vert,bleu avec les 3 valeurs entre 0 et 255 OU format hexadécimal. |
Pratique si vous ajoutez un arrière plan en mode image unique.
Vous pouvez choisir la couleur du reste de l'arrière plan à
l'identique du ciel de votre image par exemple. Utilisez le codage RGB
pour votre couleur. (ex: game_BackgroundColor=255,0,0 pour le rouge).
OU #ff0000 pour le rouge. |
| game_BackgroundLight | 0 à 255 | Dans les boites de dialogues avec du texte (comme A propos de la planche...) Le texte en surimpression de votre arrière plan peut être difficile à lire. Vous avez la possibilité d'éclaircir votre image d'arrière plan dans ce type de boites de dialogue. Essayez différente valeur jusqu'à ce que le texte devienne lisible. |
| game_CardFont | Police pour l'affichage des textes sur les cartes. | |
| Nom | Voir la liste complète des polices Annexes/Liste des polices | |
| Taille | Taille de la police en pixel | |
| Couleur | Couleur du texte au format html (ie FF0000 pour le rouge) | |
| game_Button | Créer vos propres boutons à la place des boutons par défaut de Easy MEMOry. | |
| Image Haut | Image affichée quand le bouton est en position normale
(format jpg ou gif et commençant par z_). ou Classic pour les buttons normaux ou Light pour des boutons gris. |
|
| Image Bas | Image affichée quand le bouton est en position enfoncée
(format jpg ou gif et commençant par z_).
Pour les boutons Classic, vous pouvez renseigner ici la couleur du bouton au format html. |
|
| Centre X | Position horizontale où centrer le texte du bouton. Si cette valeur n'est pas définie le centre de l'image est utilisée. | |
| Centre Y | Position verticale où centrer le texte du bouton. Si cette valeur n'est pas définie le centre de l'image est utilisée. | |
| Delta X | Décalage horitontal pour écrire le texte du bouton quand il est enfoncé. | |
| Delta Y | Décalage vertical pour écrire le texte du bouton quand il est enfoncé. | |
| Couleur | Couleur du texte au format html (ie FF0000 pour le rouge)
Utilisé par les boutons Image et Classic pour afficher le texte quand le bouton est normal. |
|
| Couleur enfoncée | Couleur du texte au format html (ie FF0000 pour le rouge)
Utilisé par les boutons Image et Classic pour afficher le texte quand le bouton est enfoncé. |
|
| Police | Voir la liste complète des polices Annexes/Liste des polices | |
| Type de texte | Type du texte gras (BOLD), italique (ITALIC), les deux (BOLD-ITALIC) ou rien. | |
| Taille police | Taille de la police en pixel | |
| game_ButtonLeftMargin | Nombre |
Ce paramètre vous permet d'indiquer la marge à laisser à gauche du bouton de gauche. Cela peut vous permettre de le caler plus facilement par rapport à la barre d'icone. |
| game_TextMode |
Choisissez comment afficher le [Texte jeu] des cartes pendant la partie. Dans la version freeware, seuls Bottom et None sont disponibles, sans autres paramètres. Astuce : Vous pouvez définir ici le TextMode pour tous vos scénarios et/ou le redéfinir pour certains d'entre eux au niveau scénario. cf Les scénarios. |
|
| None / Bottom / Fixed / Float |
Aucun texte affiché. Texte affiché en bas de l'écran en texte simple. Texte affiché sur la gauche en format html. Texte affiché dans une autre fenêtre en format html. |
|
| Largeur | Largeur de la zone html. | |
| Hauteur | Hauteur de la zone html. | |
| Couleur | Couleur de fond en format html (ex FF0000 pour le rouge) | |
| Police | Voir la liste complète en Annexes/Liste des polices | |
| Taille | Taille de la police en pixel | |
| Couleur | Couleur du texte au format html (ex FF0000 pour le rouge) | |
| game_EndTextMode |
Choisissez comment afficher le [Texte fin] des cartes à la fin de la partie. Dans la version freeware, seuls Bottom et None sont disponibles, sans autres paramètres. Astuce : Vous pouvez définir ici le EndTextMode pour tous vos scénarios et/ou le redéfinir pour certains d'entre eux au niveau scénario. cf Les scénarios. |
|
| game_Plugin_n | Décrit les modules supplémentaires à exécuter en fin de partie. Non disponible dans la version freeware. Il peut y avoir autant de lignes que vous le souhaitez (à condition de ne pas dépasser le nombre de plugin disponible). n doit commencer à 1, toutes les lignes sont lues et exécutées dans l'ordre jusqu'au premier trou de séquence. Pour chaque plugin, il faut définir ses paramètres comme décrit dans le tableau Plugin ci-dessous. | |
| game_Toolbar |
Cette option vous permet de remplacer la barre d'icone fournit avec Easy MEMOry. Pour cela vous devez créer une image contenant les images des 5 icones nécessaires les unes à cotés des autres : Joueurs, Options générales, Options de la partie, Liste des planches et Aide. L'image de la barre d'icone standard de Easy Memory est la suivante :
|
|
| Image | Nom du fichier de l'image (format jpg ou gif et commençant par z_) | |
| Largeur | Largeur d'un icone (en pixel) | |
| Hauteur | Hauteur d'un icone (en pixel) | |
| Ecart | Ecart entre les icones dans l'image (i.e. espace perdu) | |
| Marge | Marge à laisser entre les icones de la barre | |
| Couleur bordure | Couleur utilisée pour dessiner la bordure de l'icone actif. | |
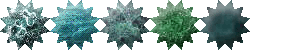
| game_Animation |
Choisissez comment se retournent les cartes, c'est à dire la transition entre le dos de la carte et la carte elle même. Vous pouvez sélectionner un simple clignotement (game_Animation=BLINK) ou l'une des animations présentées ci-dessous. Vous pouvez utiliser les paramètres standard de l'animation ou les règler à votre convenance. |
|
| Animation | Nom de l'animation parmi les valeurs suivantes : CrossFade, CrossRotate, DoubleSplit, PageFlip, ClockWipe, CrossRipple, CrossWobble, ImageScroll, Roll. | |
| Temps avant animation | Temps d'attente avant le début de l'animation (ms) | |
| Temps animation | Temps de l'animation proprement dite (ms) | |
| Temps après animation | Temps d'attente après la fin de l'animation (ms) | |
| Mode parcours | Définit le mode de parcours (STRAIGHT ou BACK) des images. Non significatif s'il n'y a que deux images comme game_Animation, mais plus utile pour le plugin Slideshow. | |
| Clignotement | Si le clignotement est sélectionné (FLASH) l'animation est inversé à chaque fois. Non utilisé par le plugin Slideshow. | |
| Nombre | Nombre d'images affichées avant l'arret de l'animation. Avec la valeur 0, l'animation ne s'arrete pas d'elle même. Pour game_Animation, il est conseillé d'utiliser un nombre impair. | |
| Transparence | Couleur (format ARGB) à utiliser en fond pour les images transparentes. 0 vous permet de conserver la transparence, ffffffff représente le blanc opaque, ffff0000 le rouge opaque... L'utilisation de ce paramètre dépend de vos images, de la couleur ou de l'image de fond, du type d'animation que vous avez choisi... | |
| Autre | Certaines animations permettent de régler des paramètres supplémentaires. Dans ce cas ils viennent s'ajouter à la suite des paramètres définit ci-dessus (sur la même ligne) :
|
|
| game_CoordFont | Paramètres définissant la manière d'afficher les coordonnées des cartes si l'option Générale / Coordonnées est activée. | |
| Alignement H. | Alignement horizontal des coordonnées (LEFT, CENTER or RIGHT). | |
| Alignement V. | Alignement vertical des coordonnées (TOP, CENTER or BOTTOM). | |
| Couleur de fond | Couleur au format html (ie FF0000 pour le rouge) pour remplir l'arrière des coordonnées. Laissez blanc pour écrire la coordonnées directement sur le dos de la carte (transparence). | |
| Nom de la police | Voir la liste complète en Annexes/Liste des polices | |
| Type de texte | Type du texte gras (BOLD), italique (ITALIC), les deux (BOLD-ITALIC) ou rien. | |
| Taille police | Taille de la police en pixel | |
| Couleur | Couleur au format html (ie FF0000 pour le rouge) pour écrire les coordonnées. | |
Liste des plugins disponibles dans la version PRO :
| Plugin | Paramètres | Description |
|---|---|---|
| Image | 'Image' | Ce plugin affiche une image à la fin de la partie et écrit un texte clignotant. |
| Fichier image | Nom du fichier de l'image (format jpg ou gif et commençant par z_) | |
| Align H | Alignement horizontal de l'image. cf game_BackgroundAlignH ci-dessus. | |
| Align V | Alignment vertical de l'image. cf game_BackgroundAlignV ci-dessus. | |
| Couleur | Couleur autour de l'image au format html (ex FF0000 pour le rouge) | |
| Vitesse | Vitesse de clignotement en milli seconds. (0 pour que le texte ne clignote pas, -1 pour réafficher directement les cartes sans avoir à cliquer sur l'image de fin) | |
| Largeur | Largeur de l'écran de fin (en pixel) | |
| Hauteur | Hauteur de l'écran de fin (en pixel) | |
| Texte | Texte écrit sur l'image (les balises html sont autorisées, cf Annexes/Liste des balises HTML) | |
| Solution | 'Solution' | Ce plugin ne peut être utilisable que pour les parties en modes différent où les cartes utilisées contiennent du texte. En fin de partie ce plugin affiche le texte des cartes jouées de manière à vous montrer les correspondances entres les cartes sur des lignes différentes. |
| Taille | Taille de la police en pixel | |
| Couleur 1 | Couleur utilisée pour afficher les textes dans la colonne 1 en format html (ex FF0000 pour le rouge) | |
| Couleur 2 | Couleur utilisée pour afficher les textes dans la colonne 2 en format html. | |
| Couleur 3 | Couleur utilisée pour afficher les textes dans la colonne 3 en format html. | |
| Couleur 4 | Couleur utilisée pour afficher les textes dans la colonne 4 en format html. | |
| Couleur 5 | Couleur utilisée pour afficher les textes dans la colonne 5 en format html. | |
| Slideshow | 'Slideshow' | En fin de partie ce plugin affiche, l'une après l'autre toutes les cartes de la partie en utilisant comme transition entre chaque carte celle spécifiée par ce paramètre et non celle du jeu. |
| Position X | Position en pixel du centre de l'animation par rapport au centre le partie précédente ou par rapport à l'image de fin. | |
| Position Y | Position en pixel du centre de l'animation par rapport au centre le partie précédente ou par rapport à l'image de fin. La valeur 'BOTTOM' est également acceptée pour forcer l'affichage des animations en bas de la fenêtre Easy MEMOry. | |
| rien | Non utilisé, prévu pour une version future. | |
| rien | Non utilisé, prévu pour une version future. | |
| Animation | Liste des paramètres définissant l'animation à utiliser entre chaque carte, cf game_Animation. Ex: Roll;0;1000;0;;;;20;VERTICAL |
Exemple du fichier Games.txt de Les cris des animaux (sans les lignes de scénario):
8. Les scénarios
Les scénarios vous permettent de créer des sous planche de jeu ainsi que d'autres types de planche de jeu. Par exemple la planche de jeu Les cris des animaux contient des cartes sonores ainsi que des cartes silencieuses. Vous pouvez ainsi choisir de jouer avec un scénario "silencieux" ou contenant des cartes sonores.
Vous pouvez créer autant de scénarios que vous voulez. Tout ce que vous devez faire c'est d'utiliser les propriétés suivantes en les préfixant par le numéro du scénario. Les numéros doivent commencer à 1 et se suivre sans qu'il y ait de trou.
Un scénario est créé pour une langue, une plage de difficulté et un type de jeu. La structure des lignes est la suivante :
[No]_[Propriété]=[Valeur];[Valeur2];...
Il ne doit pas y avoir de blanc autour des signes _ = et ;.
| [No] | Les numéros de scénario doivent commencer à 1. Il ne doit pas y avoir de trou dans la numérotation. |
| [Propriété] | Consultez le tableau des propriétés ci-dessous. |
| [Valeur] | Valeur de la propriété (cf. ci-dessous) |
| [Valeur2] | Certaines propriétés nécessitent plusieurs valeurs (cf ci-dessous) |
| Propriété | Valeur Valeur2 |
Description |
|---|---|---|
| Title | Texte | Titre du scénario |
| Lang | US / FR | Langue du scénario. Vous ne pourrez jouer avec ce scénario que si vous avez choisi la même langue dans le menu Jeu/Langages. |
| Level | 1 à 5 |
Pour indiquer si votre scénario est très spécialisé (valeur 5) ou au contraire très généraliste (valeur 1). Un scénario contenant des images très variées (un arbre, un animal, une maison...) sera très généraliste et aura la valeur 1. Un scénario contenant des images très spécifiques (différentes images de chat persan) sera très spécialisé et aura la valeur 5. |
| Begin | 0 | Utilisation future |
| Texte | Description de votre scénario. Elle est affichée au début de votre partie. | |
| Diff | 2 à 5 | Difficulté minimum de votre scénario. Si vous saisissez 3, les joueurs ne pourront pas jouer avec votre scénario s'ils ont choisi une difficulté 2. Attention, cette valeur dépend également de la taille de vos groupes (cf. ci-dessous). |
| 2 à 5 | Difficulté maximum de votre scénario. Si vous saisissez 3, les joueurs ne pourront pas jouer avec votre scénario s'ils ont choisi une difficulté de 4 ou de 5. Attention, cette valeur dépend également de la taille de vos groupes (cf. ci-dessous). | |
| Type | Identical / Different | Type de jeu. Avec la valeur "Identical" les joueurs devront retrouver des cartes identiques. Avec la valeur "Different", ils auront à associer des cartes différentes pour trouver une paire (comme une image et un son). |
| Size | Nombre | Vous permet de créer des scénarios ayant un nombre de carte fixe. |
| CardFont | Police utilisée pour écrire le texte sur les cartes quand ce scénario est jouée. | |
| Police | Nom de la police, voir Annexes/Liste des polices | |
| Taille | Taille de la police en pixel. | |
| Couleur | Couleur du texte au format html (ie FF0000 pour le rouge). | |
| TextMode |
Choisissez comment afficher le [Texte jeu] des cartes pendant la partie. Dans la version freeware, seuls Bottom et None sont disponibles, sans autres paramètres. cf ci-dessus game_TextMode dans Créer le fichier du jeu pour le détail des paramètres. Si TextMode n'est pas définie pour un scénario, celui par défaut est utilisé (game_TextMode de la planche de jeu). |
|
| EndTextMode |
Choisissez comment afficher le [Texte fin] des cartes à la fin de la partie. Dans la version freeware, seuls Bottom et None sont disponibles, sans autres paramètres. cf ci-dessus game_EndTextMode dans Créer le fichier du jeu pour le détail des paramètres. Si EndTextMode n'est pas définie pour un scénario, celui par défaut est utilisé (game_EndTextMode de la planche de jeu). |
|
| Plugin_n |
Décrit les modules supplémentaires à exécuter en fin de partie. Non disponible dans la version freeware. cf ci-dessus game_Plugin_n dans Créer le fichier du jeu pour le détail des paramètres. Si Plugin_n n'est pas définie pour un scénario, celui par défaut est utilisé (game_Plugin_n de la planche de jeu). |
|
| Animation |
Choisissez comment se retourne les cartes, c'est à dire la transition entre le dos de la carte et la carte elle même. cf ci-dessus game_Animation dans Créer le fichier du jeu pour le détail des paramètres. Si Animation n'est pas définie pour un scénario, celui par défaut est utilisé (game_Animation de la planche de jeu). |
|
Après la définition des propriétés de votre scénario vous devez définir les groupes de cartes. Un groupe est un ensemble de cartes qui devront être associées. Les groupes sont obligatoires pour les jeux de type "Different". Si vous ne définissez pas de groupes pour un scénario de type "Identical", toutes les cartes pourront être utilisées par Easy MEMOry.
Vous devez créer autant de lignes "Groupe" que vous voulez définir de groupes. La structure est la suivante :
[No]_GR_[Ligne du groupe]=[Carte ID];[Carte ID];...
Il ne doit pas y avoir de blanc autour des signes _ = et ;.
| [No] | Numéro du scénario (cf. ci-dessus) |
| [Ligne du groupe] | Numéro du groupe à partir de 1. (Recommencez à 1 pour chaque scénario) Pour un même scénario, il ne doit pas y avoir de trou de séquence. |
| [Carte ID] | [ID] de la carte, comme définie dans le fichier Cards.txt ci-dessus. |
Pour un scénario de type "Identical", vous ne devez avoir qu'une [Carte ID] par ligne.
Pour un scénario "Different", chaque ligne de groupe doit contenir au moins autant de [Carte ID] qu'indiqué dans la propriété Difficulté maximum de votre scénario.
Exemple de scénario de Les cris des animaux :
Structure vide des lignes de scénario de Games.txt:
Fichier de paramètre - EasyMEMOry.ini
1. Structure du fichier
Le fichier de description de votre planche peut contenir différentes informations. Ce fichier est un fichier texte (modifié avec notepad par exemple) où chaque ligne contient une information. La structure des lignes est la suivante :
[Nom de la propriété]=[Valeur];[Valeur2];...
Il ne doit pas y avoir d'espace avant ou après le =. Les propriétés possibles sont décrites dans le tableau ci-après. (Attention elles sont sensibles aux minuscules/majuscules).
Astuce pour Windows: Si vous avez installé Easy MEMO à partir du fichier d'installation automatique, le fichier EasyMEMOry.ini est accessible par le menu Démarrer / Programmes / Easy MEMOry.
2. Liste des Tags Modifié
| Tag | Valeur | Description |
|---|---|---|
| Difficulty | de 2 à 5 | Choisissez la difficulté du menu Options / Difficulté. |
| DefaultSize | entier | Choisissez votre taille de jeu préféré. Ce nombre correspond au nombre de cartes sur votre écran. |
| Preview | Sélectionnez le type de prévisualisation du menu Options / Prévisualisation. | |
| None | Pas de prévisualisation. | |
| Fast | Prévisualisation rapide. | |
| Slow | Prévisualisation longue. | |
| Skin | Choisissez l'aspect du jeu que vous souhaitez (correspond au menu Options / Aspect) | |
| None | Pas de joli arrière plan, juste du gris et les boutons standards. | |
| Standard | Toujours le joli fond d'écran de type "bois" avec les boutons assortis. | |
| Set | Utilise le fond d'écran fourni avec les planches (le cas échéant). | |
| HideCard | Choisissez si cartes doivent se retourner automatiquement quand vous avez manqué une paire. | |
| None | Les cartes ne se retourneront que quand vous commencerez la prochaine paire. | |
| Fast | Les cartes se retournent rapidement. | |
| Slow | Les cartes se retournent lentement. | |
| GameMode | Vous permet de choisir le type de jeu au démarrage. Vous pouvez ensuite le changer en passant par Options/Jeu. | |
| Identical | Pour jouer des parties de memory classique en regroupant des cartes identiques. | |
| Different | Pour jouer de nouvelles parties en regroupant des paires de cartes différentes (comme un animal et son cri). | |
| VanishMode | True / False | Mode invisibilité. Permet de faire disparaitre les paires de cartes complètes. (version shareware seulement) |
| SoundOK | True / False | Active le son pour les bonnes fins de séries complètes. |
| SoundBad | True / False | Active le son pour les mauvaises fins de série. |
| SoundEnd | True / False | Active le son pour la fin de partie. |
| SetName | _ALL_ ou chaîne | Sélectionnez la liste des planches qui composera votre playlist (cf. Planches de jeu dans le Manuel d'utilisation). Vous devez utiliser le nom des répertoires des planches séparés par des virgules. (ex: SetName=Felins_portraits,Disney,Mousez). Vous pouvez également utiliser "_ALL_" pour jouer au hasard parmi toutes les planches disponibles. |
| SetFilter | True / False | Cette propriété vous permet de restreindre (si True) la liste des planches de jeu disponible (cf. SetName ci-dessus). |
| ScenarioIdUS ScenarioIdFR |
Number | Détermine le numéro du scénario à utiliser pour chaque langue. |
| PlayerType1 PlayerType2 PlayerType3 PlayerType4 |
Choisissez le type de chaque joueur. | |
| None | Si ce joueur n'est pas actif. | |
| Human | Si ce joueur est une personne. | |
| Perfect | Si ce joueur est un ordinateur très intelligent. | |
| Advanced | Si ce joueur est un ordinateur intelligent. | |
| Beginner | Si ce joueur est un ordinateur débutant. | |
| FirstGame | Si ce joueur est un ordinateur jouant au hasard. | |
| Teacher | Si ce joueur est un ordinateur de type professeur. (version shareware uniquement) | |
| PlayerName1 PlayerName2 PlayerName3 PlayerName4 |
rien ou chaîne | Choisissez le nom de chacun des joueurs. Ce tag n'est utilisé que pour les joueurs humains. S'il n'existe pas pour un joueur humain, le nom par défaut est utilisé (il dépend de la langue, ex Player en anglais, Joueur en français). |
| BoutonPlayStop | True / False | Affiche (true) ou cache les boutons Nouveau/Fin du jeu. |
| MenuPlayer, MenuVanish, MenuSound, MenuBackground, MenuPreview, MenuGameOptions, MenuGameSet, MenuOptionG, MenuHideCard |
True / False | Permet d'afficher (true) ou de cacher dans le menu Options les sous menus ou les options Joueurs, Invisibilité, Options générales, Sons, Aspect, Prévisualisation, Jeu, Planches, Masque les cartes. |
| Button | Créer vos propres boutons à la place des boutons par défaut de Easy MEMOry. Ces boutons seront utilisés pour toutes les planches de jeu que vous pourrez créer ou télécharger. cf Aspect du jeu pour plus d'infos et Créer le fichier du jeu/Button pour le détail des paramètres. | |
| Toolbar | Créer votre propre barre d'icone à la place de celle fournie avec Easy MEMOry. Ces icones seront utilisés pour toutes les planches de jeu que vous pourrez créer ou télécharger. cf Aspect du jeu pour plus d'infos et Créer le fichier du jeu/Barre d'Icones pour le détail des paramètres. | |
| GoMode | True / False | Utilisé uniquement pour les versions commerciales sur internet pour remplacer l'estimation du temps restant pour le chargement des images par un décompte : 5...4...3...2...1...GO ! |
| Animation_n | Paramètre d'animation | Permet de définir des animations disponibles dans Options Générales / Animation / Défaut. Il peut y avoir autant de lignes que vous le souhaitez. n doit commencer à 1, toutes les lignes sont lues jusqu'au premier trou de séquence. Pour chaque animation, il faut définir ses paramètres comme décrit pour game_Animation ci-dessus. |
| CoordFont | Paramètres des coordonnées | Vous pouvez définir la manière dont les coordonnées des cartes sont écrites. cf game_CoordFont pour le détail des paramètres possibles. |
| Coordinate | NONE : NUM : ALPHA : |
Les coordonnées des cartes ne sont pas affichées. Les coordonnées des cartes sont affichées sous forme d'un nombre à partir de 1 en haut à gauche. Les coordonnées des cartes sont affichées sous forme de grille avec A1 en haut à gauche, B1 pour la carte en-dessous... Vous pouvez modifier ce choix à partir du menu Options générales. |
Astuce: Le nom des tags est sensible aux minuscules/majuscules, mais pas leurs valeurs.
Astuce: Consultez le Manuel utilisateur pour obtenir plus d'information sur les options.
3. Fichier d'origine Modifié
Difficulty=2 DefaultSize=10 Preview=None Blink=Fast SoundOK=True SoundBad=True SoundEnd=True VanishMode=True PlayerType1=Human PlayerType2=None PlayerType3=None PlayerType4=None GameMode=Identical SetName=_ALL_ SetFilter=False MenuPlayer=True MenuVanish=true MenuSound=True MenuBackground=True MenuBlink=True MenuPreview=True MenuGameOptions=True MenuGameSet=True MenuOptionG=True BoutonPlayStop=True Skin=Set GoMode=False AnimDefault=1 AnimEnabled=TRUE AnimSkin=TRUE AnimSpeed=NORMAL Animation_1=CrossRipple;0;300;500;;FLASH;3;;60;10 Animation_2=Roll;0;1000;0;;FLASH;3;;20;VERTICAL Animation_3=PageFlip;0;1000;0;;FLASH;3 Animation_4=CrossFade;0;400;400;;FLASH;3 Animation_5=CrossWobble;0;400;400;;FLASH;3;;40;20 Animation_6=DoubleSplit;0;800;0;;FLASH;3;;FADE;OUT HideCard=NONE Toolbar=z_TBMarble.gif;50;50;0;2 Button=z_BtUp.gif;z_BtDw.gif;77;13;2;1;9BDDB3;C5EBD2;Serif;BOLD;14 CoordFont=CENTER;BOTTOM;FFFFFF;Serif;BOLD;;FF0000 Coordinate=NONE
4. Ajouter des fichiers ini
Vous pouvez créer plusieurs personnalisations (pour des joueurs différents par exemple). Vous devez créer plusieurs fichier .ini et copier puis modifier la page GO_FR.html
Voici ce que vous devez faire :
- Aller dans le répertoire EasyMEMOry/Program/Pages
- Copier la page GO_FR.html et lui donner le nom que vous voulez (ex: GO_Moi.html)
- Ouvrir ce nouveau fichier avec notepad
- Recherchez la ligne : <PARAM name="Lang" value="FR">
- Ajoutez en dessous la ligne : <PARAM name="iniFile" value="MoiIni.ini"> (ou ce que vous voulez à la place de MoiIni.ini)
- Allez dans le répertoire EasyMEMOry
- Copier le fichier EasyMEMOry.ini en MoiIni.ini (ou ce que vous avez tapé ci-dessus)
- Ouvrez ce nouveau fichier avec notepad et modifier ce que vous voulez
- Puis créez un raccourci pour votre nouvelle page GO_Moi.html
Astuce : En utilisant les tags SetFilter et SetName (cf. ci-dessus) dans différents fichiers ini, vous pouvez créer des raccourcis sur votre bureau pour vos enfants. Ainsi, ils ne pourront jouer qu'avec certaines planches de jeu et non pas avec toutes celles installées sur votre ordinateur.
Astuce : Vous pouvez aussi utiliser le paramètre de l'applet : GameSet. Easy Memory démarrera avec cette planche de jeu. ex: <PARAM name="GameSet" value="Animals">
Annexes
1. Liste des polices
- Dialog
- SansSerif (Helvetica)
- Serif (TimesRoman)
- Monospaced (Courier)
2. Liste des balises HTML
| Balise | Attribut | Description |
|---|---|---|
| B | Texte en gras | |
| BR | Changement de ligne | |
| CENTER | Centre le texte horizontalement | |
| DIV | align | Aligne le texte horizontalement: left (à gauche), right (à droite) ou center (centré) |
| FONT | face | Nom de la police, voir la liste ci-dessus. |
| size | Taille de la police en pixel | |
| color | Couleur du texte, (ex #FF0000 pour le rouge) | |
| I | Texte en italique. |
Nouveau dans cette version
- Ajout de la possibilité d'afficher les coordonnées au dos des cartes
- Ajout de paramètres pour les boutons (type de texte, taille, couleurs)
- Ajout d'un paramètre pour la barre d'outil (couleur de la bordure des icones)
- Corrections de bugs mineurs.
(c) Bruno Berenguer